How to fill <input> field using pyppeteer
In order to fill an input field using the pyppeteer library, you can use page.evaluate().
If you have an <input> element like
input_example.html
<input name="myinput" id="myinput" type="text">you can use
pyppeteer_fill_input_example.py
content = "My content" # This will be filled into <input id="myinput"> !
await page.evaluate(f"""() => {{
document.getElementById('myinput').value = '{content}';
}}""")Note that page.evaluate() will just run any Javascript code you give it, so you can put your Javascript skills to use in order to manipulate the page.
Full example
This example will open https://techoverflow.net, enter a search term into the search field and then create a screenshot
pyppeteer_full_example.py
#!/usr/bin/env python3
import asyncio
from pyppeteer import launch
async def main():
browser = await launch()
page = await browser.newPage()
await page.goto('https://techoverflow.net')
# This example fills content into the search field
content = "My search term"
await page.evaluate(f"""() => {{
document.getElementById('s').value = '{content}';
}}""")
# Make screenshot
await page.screenshot({'path': 'screenshot.png'})
await browser.close()
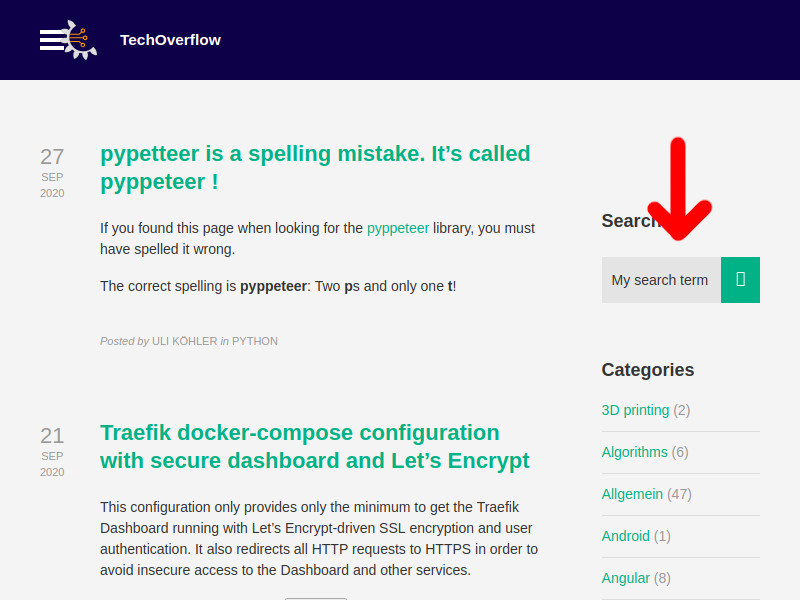
asyncio.get_event_loop().run_until_complete(main())The result will look like this:

If this post helped you, please consider buying me a coffee or donating via PayPal to support research & publishing of new posts on TechOverflow